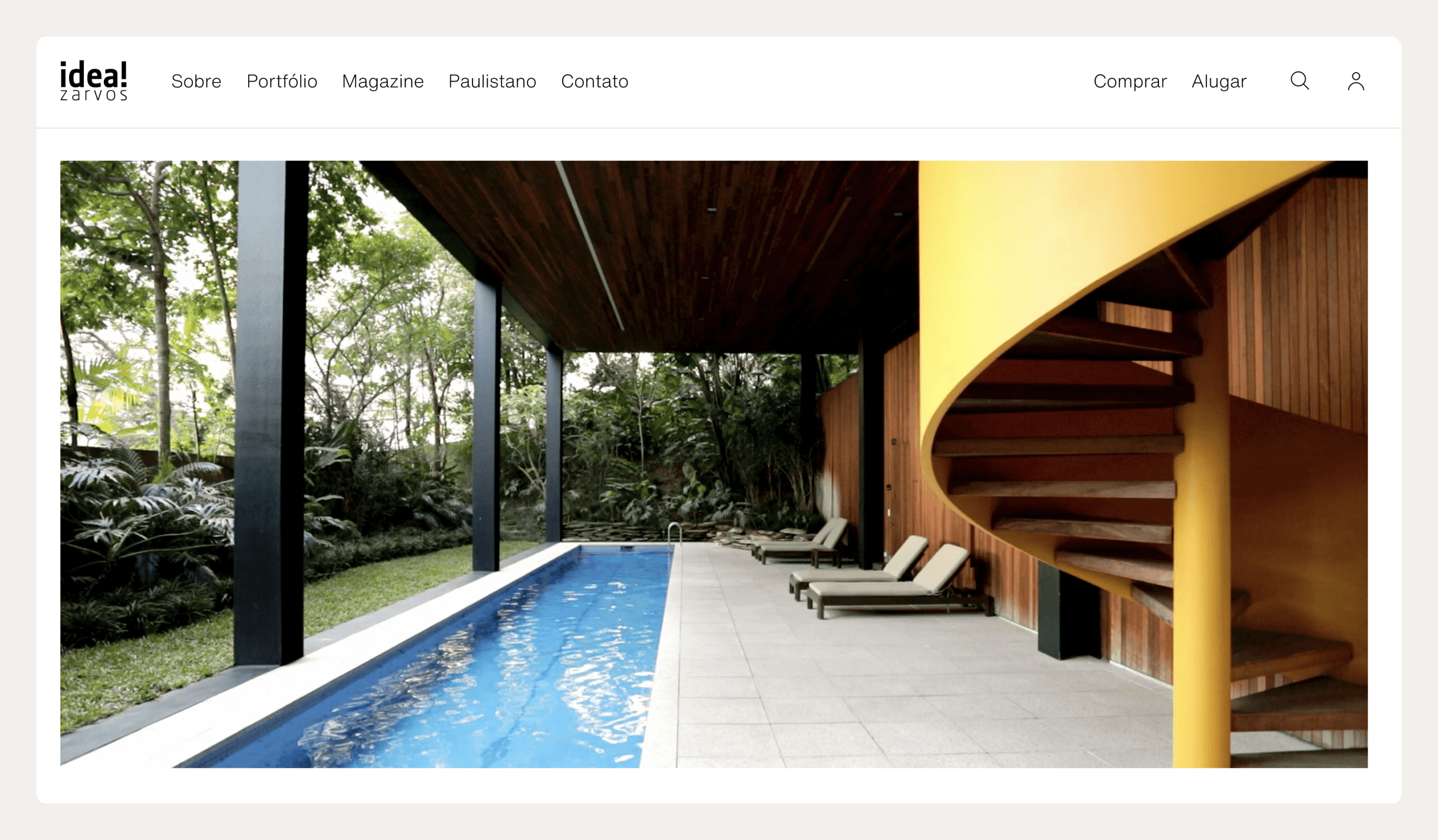
Idea!Zarvos Homepage
Idea!Zarvos is a real estate company reshaping São Paulo’s architecture with innovative projects that redefine the cityscape. Renowned architects and emerging talents from Brazil and abroad are given creative freedom in their developments, all guided by the company’s core principles: aesthetics, functionality, and integration with the surrounding environment.
The result is a collection of globally acclaimed projects that set new standards for modern living, aligning perfectly with residents' needs. The primary challenge in creating the new website was to capture the essence and history of these developments while also conveying the brand’s architectural legacy. It was equally important to present clear and detailed information for potential buyers, balancing inspiration with practicality.
I was deeply involved in this project, not only ensuring that the solution design was properly executed but also overseeing a team of 10 developers and serving as the primary interface with the client. Additionally, I managed the project’s financials and delivery schedule.
Although I was not part of the project's initial conceptualization, I joined the team at a crucial moment when the client urgently requested changes, and the development timeline was at risk of delay. My role was to mitigate the scope impact of these changes and devise a plan to ensure client satisfaction while staying on track for delivery.
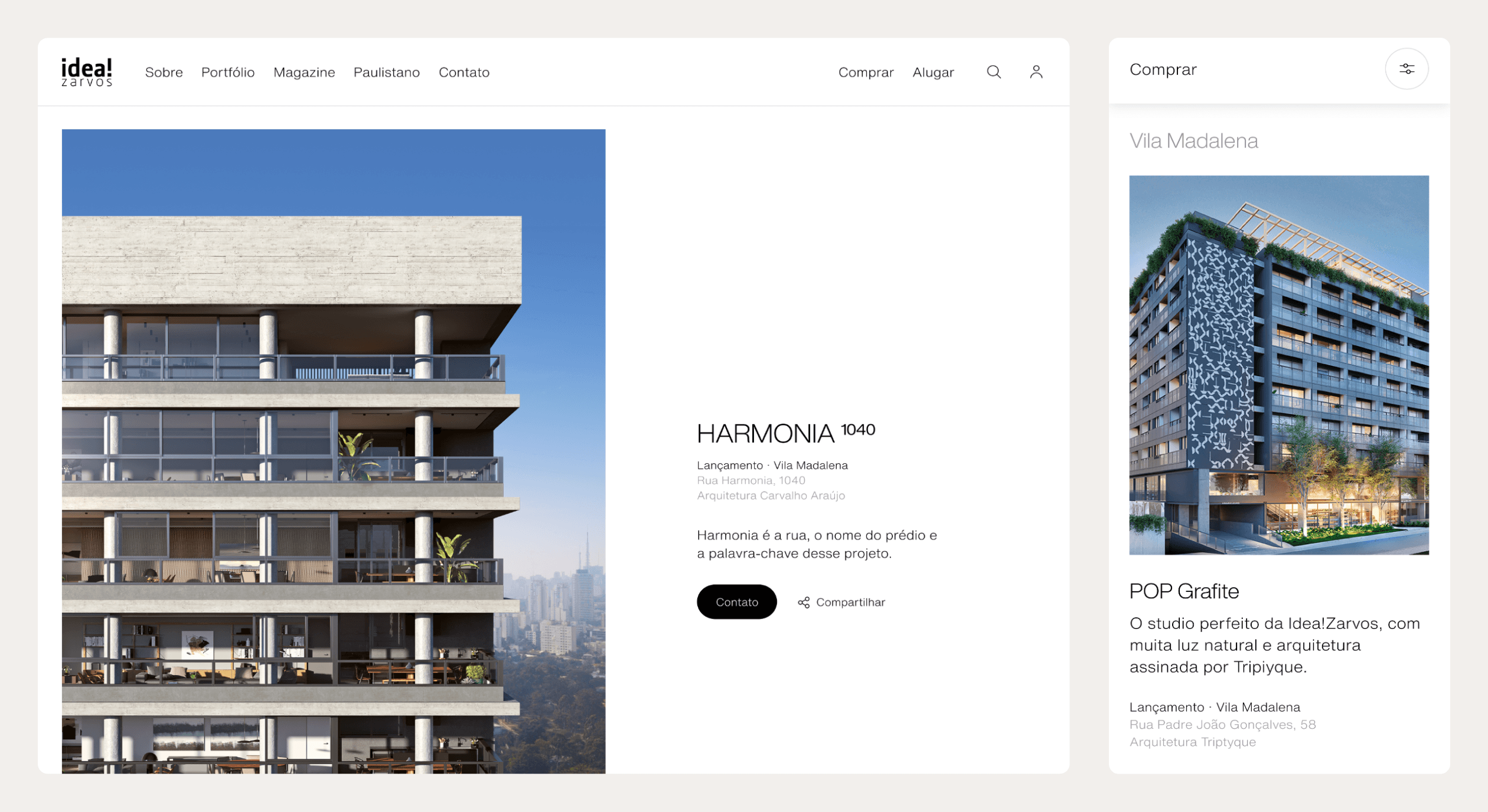
Idea!Zarvos Product Page
The design project places images at its core, embracing a minimal and timeless aesthetic that highlights architectural beauty. Each page is crafted to display both large-scale views and intimate details, from facades and surroundings to everyday moments in the lives of residents. Simplified to its essence, the design relies on meticulous finishing touches and subtle microinteractions that add fluidity and movement, seamlessly integrating digital possibilities without detracting from the images or text.
The website serves as both a tribute to the brand’s legacy and a showcase for new projects. It allows this unique, authorial brand to express its essence—from inspiration to realization. The project pages not only narrate the story of 15 years of architectural innovation and the impact these projects have had on the city, but also spotlight the upcoming developments that will shape the future.
After I joined the project, we were able to finalize the adjustments requested by the client, reorganize the delivery schedule, and launch the final version into production.
The complete project included the development of the website, which would serve both as a project portfolio with lead generation, as well as a blog and a section dedicated to the company and its structure. Additionally, the entire administrative area of the site was created, ensuring the internal team had full control over its operations.
To complete the work, we also reorganized the system architecture, automating the CRM journey from lead reception to the communication flow.
I lead the Try team, focusing on:
Team Leadership: training, aligning processes, understanding roles, onboarding new members, and sharing responsibilities.
Project Management: ensuring deadlines are met, overseeing delivery responsibilities.
Planning: organizing demands based on the project timeline, setting clear deadline deliveries.
Leadership Alignment: facilitating essential communication between leadership for successful project outcomes.
Creating UX Culture: developing flexible, creative processes with designers, enhancing seniority and decision-making power within the UX team, and acting as a bridge between Try and procuct area of the client.
Team Orchestration: identifying and addressing issues, ensuring adherence to rules, and maintaining organization in tools like Figma.
Process and Standards Development: establishing team processes, including Figma standards, design systems, and sprint rituals.
Ritual Definition: conducting daily updates to keep the team informed and weekly critiques to review and address potential issues.